まだ、ホームページは完成していない状況ではありますが、同時並行で記事の投稿を行ってみます。
まずは、ダミーの記事が掲載されているので削除します。
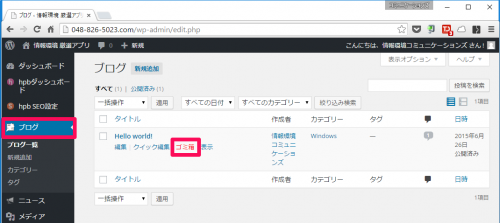
WordPressにログインして左サイドのメニューから「ブログ」>「ブログ一覧」を選びます。
「Hello world!」というダミーの記事があるので「ゴミ箱」をクリックして記事を削除します。
新しい記事の作成
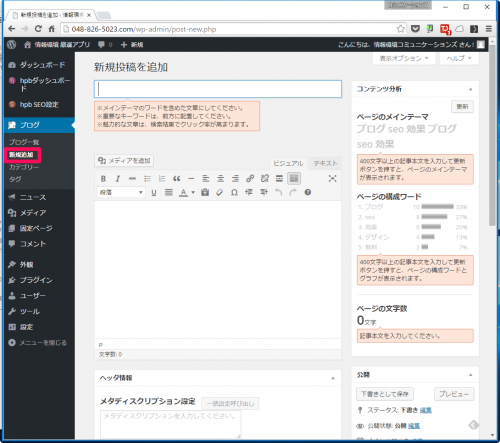
「ブログ」>「新規追加」で、新しい記事の作成画面が表れます。
ホームページ・ビルダー19には「hpb seo plugin for WordPress」という「プラグイン」が用意されています。いわゆるSEO対策を簡単に施せるようになっており、オレンジ色の枠内の説明は、SEO対策の説明となっています。
新しい記事の作成
新しい記事の投稿は、直感的にできるようになっています。
以下の手順について見てみます。
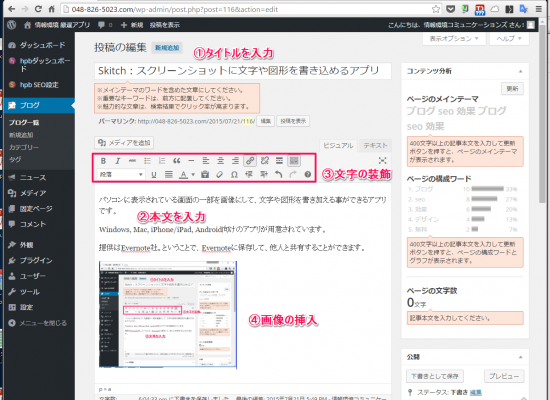
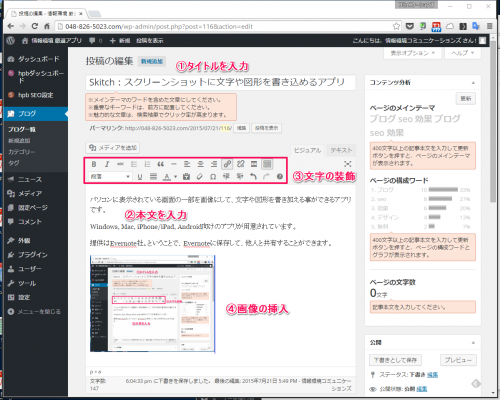
- タイトルを入力
- 本文を入力(あるいは他のアプリからコピー&ペースト)
- 文字を装飾
- 画像を挿入
タイトルはSEO対策上で重要な一つです。読者にとって内容がわかりやすいものにします。
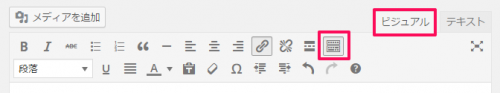
本文の入力を行い、文字を装飾するにあたっては、記事作成画面上部にあるツールを用います。
「ビジュアル」タブを選ぶと、ワープロ感覚で記事の作成ができます。
枠で囲った「ツールバーの切り替え」ボタンで、メニューの表示が増減します。
太文字、リスト表示、文字揃え、リンク、その他文字の大きさ、色の変更などが行えます。
画像サイズの変更
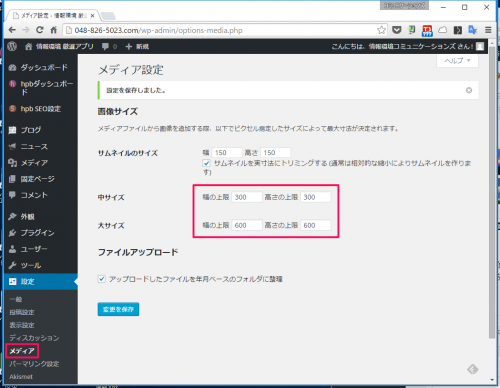
画像の挿入にあたって、あらかじめ設定しておきたいのが、「画像サイズ」。
WordPressでは、サムネイル、中サイズ、大サイズの3種類の大きさの画像を挿入できるようになっています。このサイズをあらかじめ設定しておきましょう。
「設定」>「メディア」を開きます。
ホームページのサイズに合わせて設定をします。
今回、作成中のホームページのサイズに合わせて、中サイズは300ピクセル、大サイズは600ピクセルにしてみました。
画像の挿入
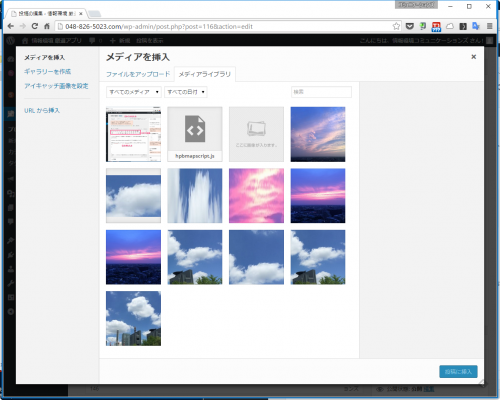
記事内に画像を表示させたい時、「メディアを追加」ボタンをクリック。
現れる「メディアを挿入」画面に、挿入したい画像をドラッグ&ドロップすることで、サーバーに画像がアップロードされます。
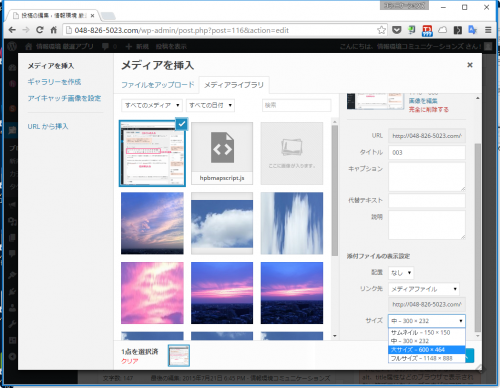
挿入したい画像が画像一覧に表示されたら、クリックして選択した状態にしておきます。右下の「添付ファイルの表示設定」>「サイズ」から、挿入する画像のいサイズを指定して、「投稿に挿入」ボタンをクリックします。
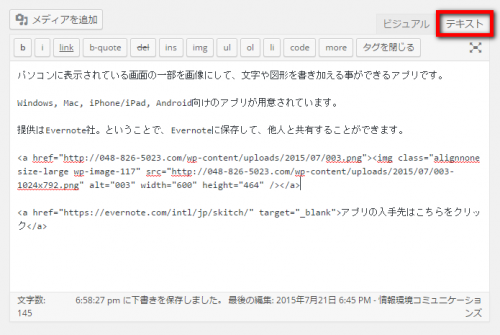
「テキスト」モードに切り替えてみる
投稿作成画面の上部右の「テキスト」タブをクリックして表示を切り替えてみると、HTMLタグでの記述が表示されます。
HTMLに慣れている方は、こちらの画面で編集をしたり、タグを編集することで、細かい修正が可能です。
記事の下書き保存、公開
記事を書き終えたら、「公開」ボタンをクリックすることで、記事がホームページ上に公開されます。
中途の段階で作業を中断する時には、「下書きとして保存」をクリックして記事を保存しておきます。
「プレビュー」ボタンをクリックすると、Webブラウザーが起動し、記事のプレビューが可能です。
まとめ
今回は、WordPressの記事の作成の概要についてお届けしました。次回は、記事作成、更新など、より詳しい記事の管理方法についてお届けしたいと思います。