WordPressでホームページを作成する方法について、一連のシリーズでお届けしていますが、「ホームページ・ビルダー19 SP」の役割は、ホームページの骨格を作ることにあります。
前回まではWordPressのテーマ、「デザイン」を作成しましたが、今回は、ページの構成を行っていきたいと思います。
当記事の内容
(1)ページの削除、編集、新規追加
ホームページ・ビルダー19 SPで新しいサイトを作成した時に選択した「業種」によって、いくつかのページが自動的に作られています。
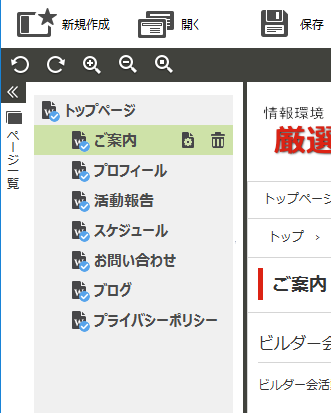
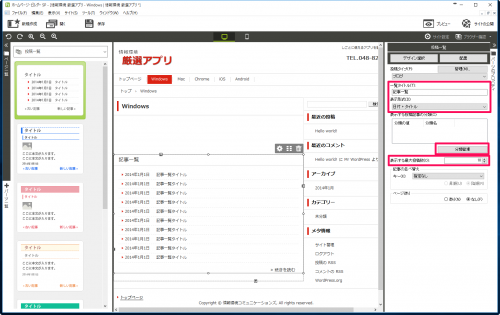
不要なページを削除したい時には、左ペインのページ一覧の中から対象となるページを選択して「ゴミ箱」アイコンをクリックします。
ページ名を変更したい時には、修正したいページを選択して「編集ボタン」(下図の赤枠)をクリックします。
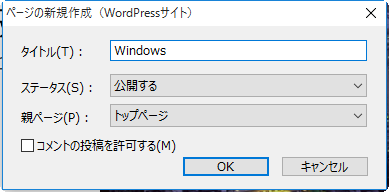
現れた窓で「タイトル(T)」を修正して、OKします。
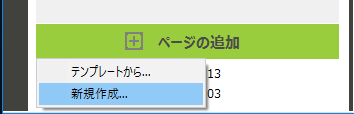
新しいページを追加した時は、左サイドの下方にある「ページの追加」をクリックします。
「テンプレートから…」を選ぶと、予め用意されたテンプレートから選んで新しいページを作れます。
「新規作成…」を選ぶと、まっさらな状態から作成することができます。左サイドの下部にある「+パーツ一覧」から一つ一つパーツを配置していくことになります。
私の場合、自動的に作られたページのテンプレートは不要なものばかりだったので、いったん全て削除して、次のように、5つのページを新規で作成して構成することにしました。
(2)「ナビゲーションバー」の編集
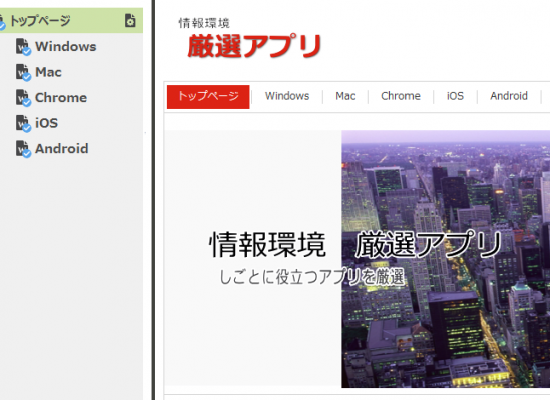
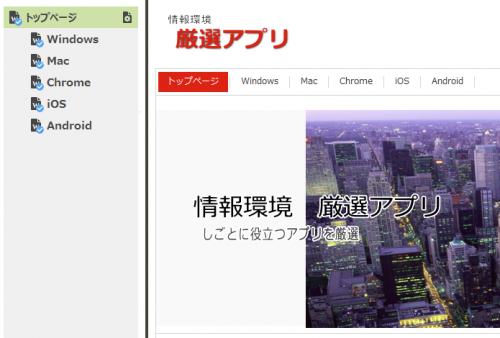
画面上部には、「ナビゲーションバー」が自動的に配置されています。
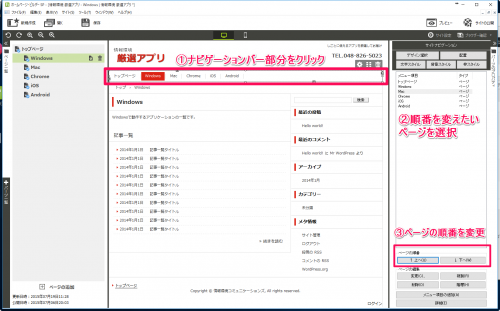
この「ナビゲーションバー」の表示の順番を変更したい時には、①「ナビゲーションバー」部分をクリック。右サイドの「サイトのプロパティ」画面で、②順番を変えたいページを選択。「ページの順番」メニューで、「↑上へ(U)」または「↓下へ(W)」で、ページの順番を変更します。
(3)ページ内に「投稿一覧」を配置する
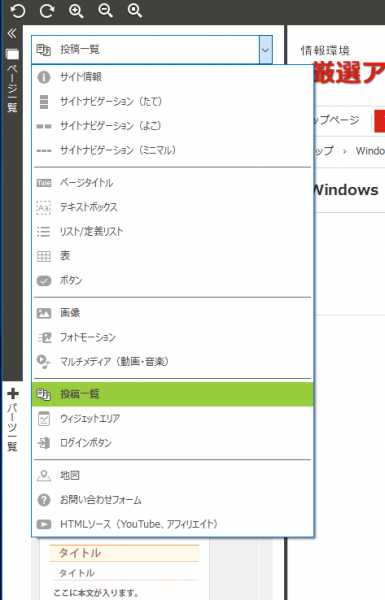
左サイドの「+パーツ一覧」をクリック。
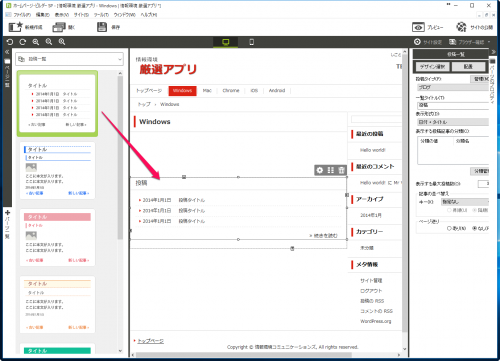
「投稿一覧」を選びます。何種類かの「投稿一覧ツール」が表示されるので、どれか一つを選んでページ画面上にドラッグして追加します。
「記事一覧ツール」を選択した状態で、右サイドの「パーツのプロパティ」画面で、「一覧タイトル(T)」で好みの文字に変更。
「表示形式(D)」では、タイトルのみ、日付+タイトル、記事の全てなど、表示される項目を選ぶことができます。
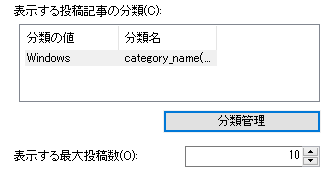
「表示する最大投稿数(O)で、何件を表示させるかを指定します。
(4)表示させるカテゴリーを指定する
この部分がWordPressの便利なところです。WordPressはデータベース上で動いているため、「指定したカテゴリーの記事だけを表示させる」ということができます。
「Windowsページ」には、「Windows」カテゴリーに属する記事のみを、「Macページ」には、「Mac」カテゴリーに属する記事が表示させるようにします。
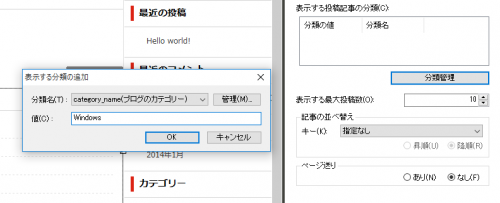
上の画像の「分類管理」ボタンをクリックします。
現れる「表示する分類の追加」画面で、表示させたい「カテゴリー名」を指定します。
「表示する投稿記事の分類(C)」欄の「分類の値」に、指定した「カテゴリー名」が表示されます。
以上について、全てのページで行うことで、たとえば、Androidのカテゴリー分けされた記事は、Androidページに表示されることになります。
(5)更新したものをサーバーへアップロード
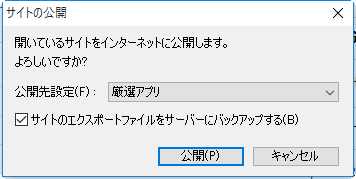
更新した内容をサーバーに反映させます。
「公開先設定(F)」については、前回の「WordPressでホームページを構築(6):ホームページ・ビルダーで作成したテーマをサーバーにアップロード」で設定済みです。設定が2つ以上ある時にはくれぐれも公開先を間違えないようにして選択。「公開(P)」ボタンをクリックします。
ファイルの転送が行われます。
ファイルの転送が終わったら、WordPressにログインし、「hpbダッシュボード」を開いて、「データの反映」ボタンをクリック。
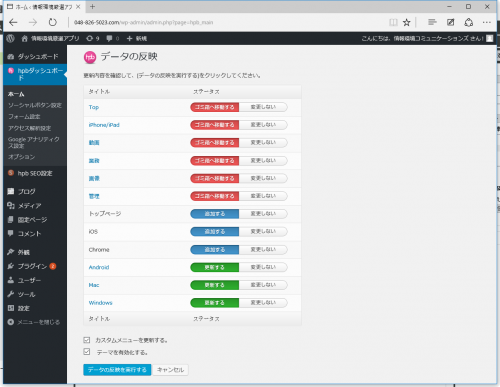
状況によって、余分なページは削除され、新しく作成したページが追加され、修正を施したページは更新されます。「データの反映を実行する」ボタンをクリックすることで、実際にサーバー上でのコンテンツの更新が行われます。
「サイトを見る」ボタンをクリックして、間違い、不備などはないか確認します。
(6)WordPressでのカテゴリー設定
実際に、記事を書いていくのはこれからではありますが、「ホームページ・ビルダー19 SP」で作成したサイトに合わせてカテゴリーを用意しておきます。
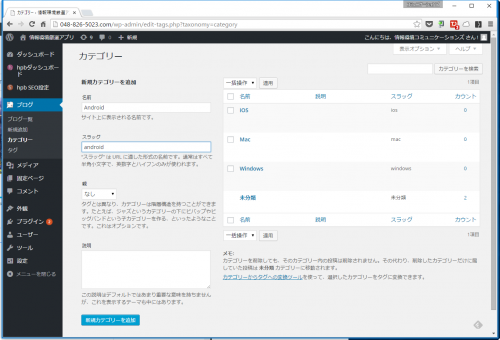
WordPressにログインした状態で、「ブログ」>「カテゴリー」を選びます。
この「カテゴリー」画面で、あらかじめカテゴリーを作成しておきます。
「名前」欄には、「ホームページ・ビルダー19 SP」で指定したカテゴリーと同じ文字を入力。
「スラッグ」は、ホームページアドレスにも影響する場合もあるので、英文字にします。こちらは全て小文字のみの扱いとなります。
以上により、たとえば「Windows」というカテゴリーにチェックを入れて記事を書いて公開すると、自動的に「Windowsページ」に記事が掲載されるようになります。