WordPressでは、IDとパスワードでログインすると管理画面に入れます。この中にある「外観」から、サイト自体の見た目、レイアウトを簡単に変更することができます。
外観の主要素となるのは「テーマ」。このテーマを取り換えることで、サイトの印象がガラリと変わります。
このテーマ自体の配色、アイキャッチとなる画像を変えるだけでもかなり印象が変わります。
今後、オリジナルでテーマを作成していくわけですが、その前にWordPressが有する、基本的な「テーマ」の管理方法について理解しておきましょう。
1、導入済みの「テーマ」を確認してみる
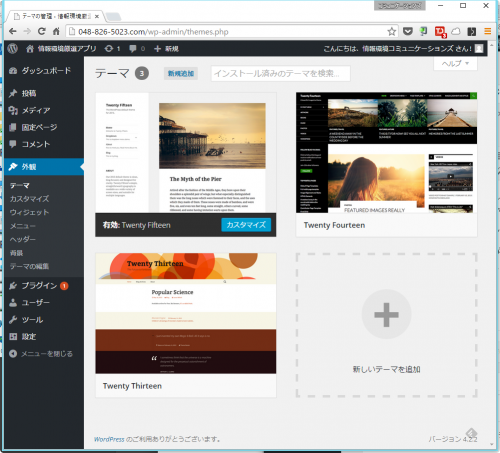
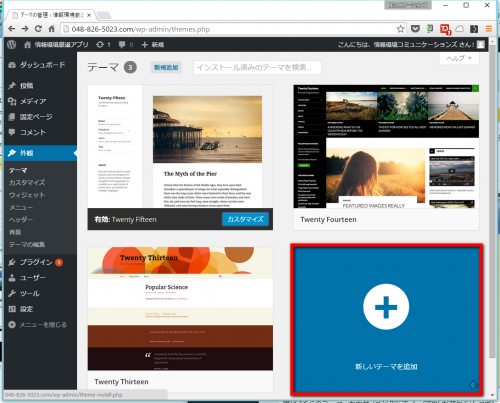
「外観」>「テーマ」を開きます。
WordPressのバージョンは、本稿執筆時点で「4.2.2」。
最初から3つのテーマが用意されています。
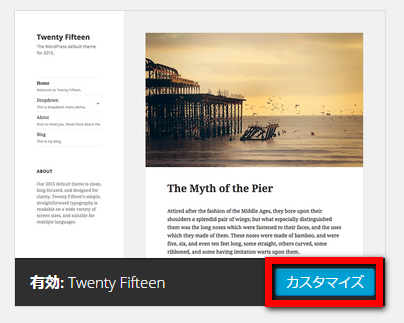
この中の左上の「Twenty Fifteen」が「有効」となっています。
まずは、サイトがどのように表示されるか、確認してみます。
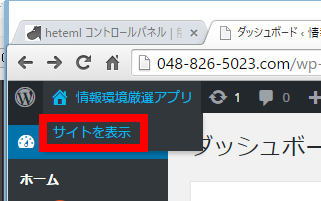
画面左上のサイト名表示部分にマウスをもっていくと、プルダウンメニューが表れるので、「サイトを表示」をクリック。
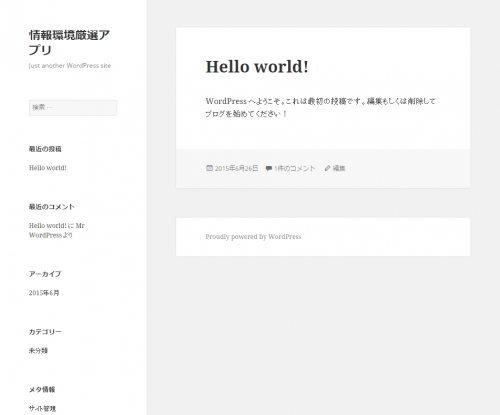
とてもシンプルな印象ですが、自分の好みでカスタマイズしていけるようになっています。
カスタマイズ方法をご紹介する前に、まずは、テーマを変えてみて、雰囲気を瞬時に変えてみたいと思います。
2、他のテーマに変えてみる
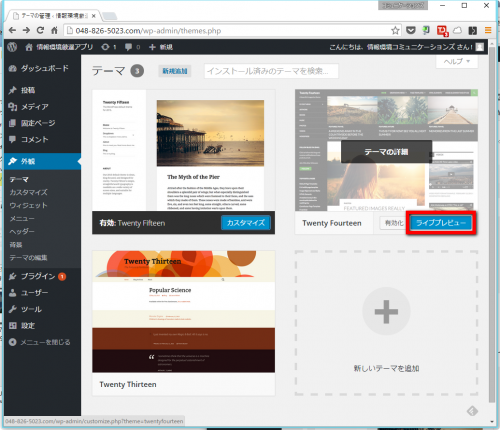
「外観」>「テーマ」に移動。
各テーマのサンプル画像上にマウスを乗せると、「ライブプレビュー」というボタンが現れるので、クリック。
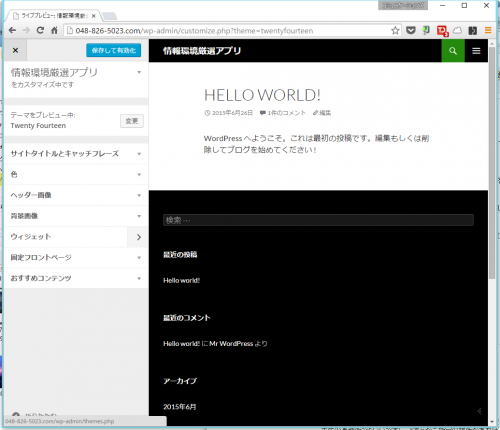
「Twenty Fouteen」の「ライブプレビュー」をクリックしてみます。
プレビューを終えるには、画面左上の「×」をクリックして閉じます。
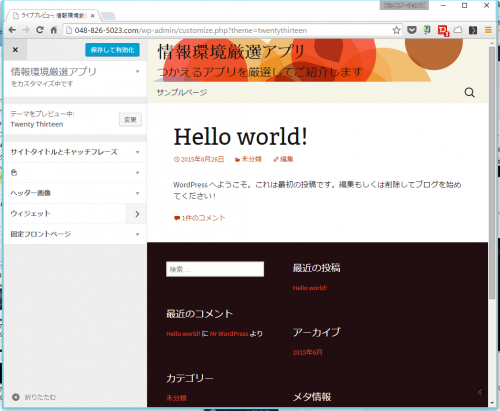
「Twenty Thirteen」でも「ライブプレビュー」をしてみます。
このようにして、見た目をガラリと変えることができます。
3、テーマをカスタマイズしてみよう
続いて、テーマをカスタマイズしてみましょう。
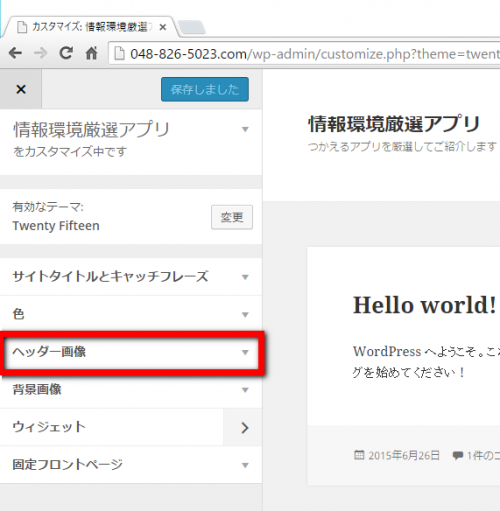
もう一度、「外観」>「テーマ」で、「Twenty Fifteen」テーマの「カスタマイズ」をクリック。
左サイドに編集ツールが現れますので、この中から「ヘッダー画像」を選びます。
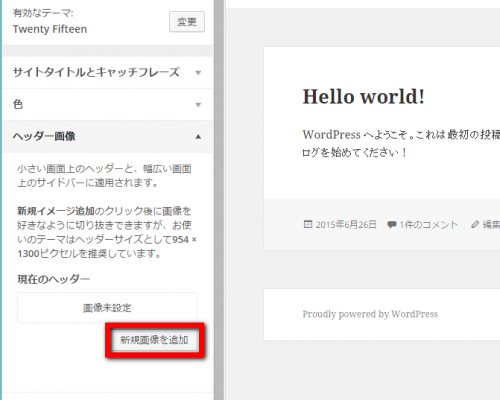
「新規画像を追加」をクリック
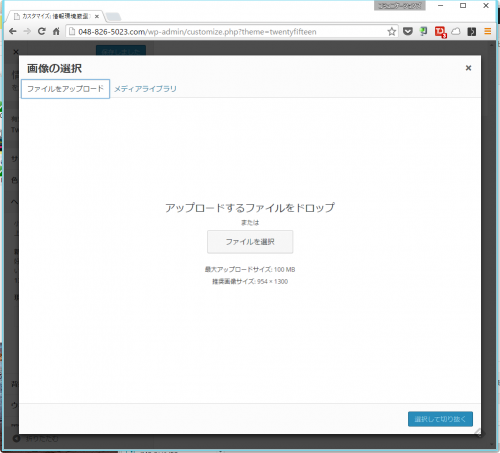
下のように、画像のアップロード画面が出るので、何でもいいので、テスト用に写真を用意しておいて、アップしてみます。
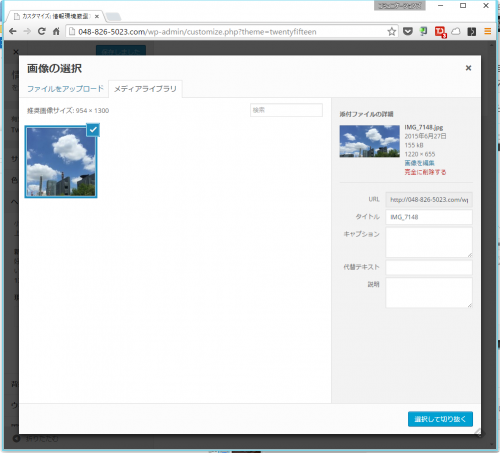
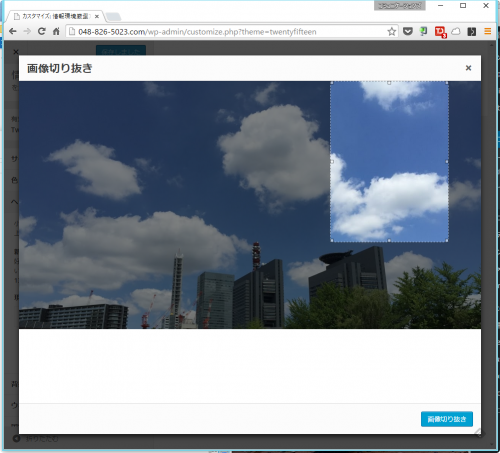
アップした写真が青い枠で囲われて「✔」マークが入っている状態で、画面右下の「選択して切り抜く」をクリック。
適当にサイズを指定して、「画像切り抜き」をクリック。
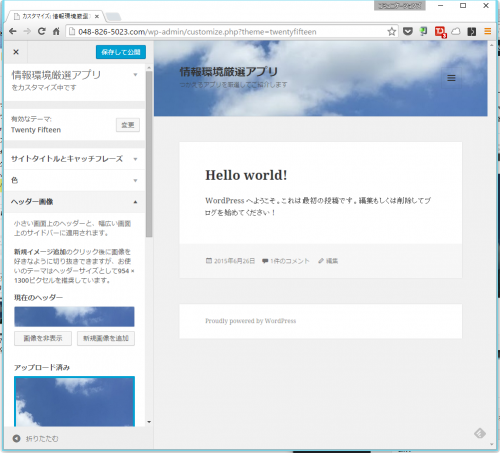
画面上部(ヘッダーと言います)の背景に画像が表示されました。
ここで、上部にある「保存して公開」をクリックすると、変更が適用されます。
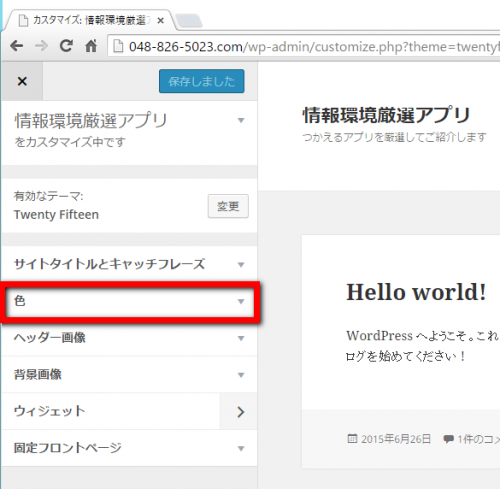
続いて、配色も変更してみます。
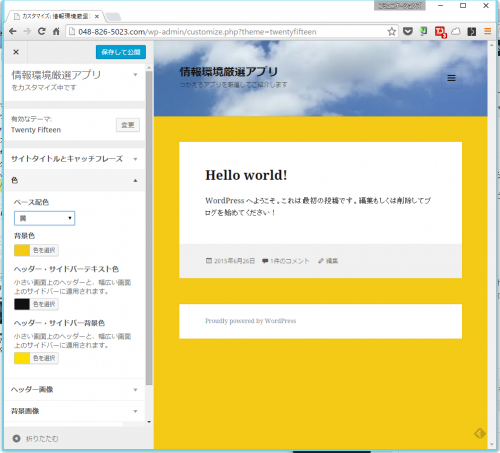
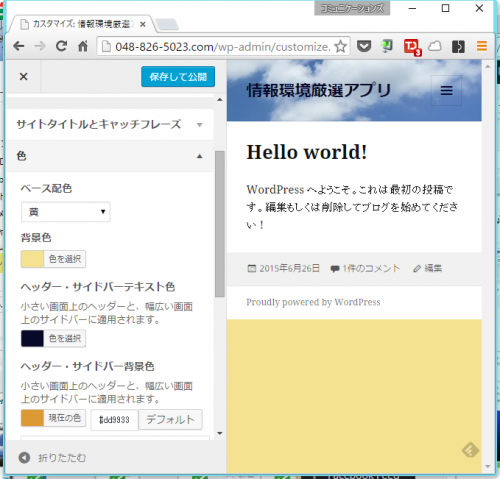
メニューの「色」をクリック。
配色の変更メニューが表示されます。
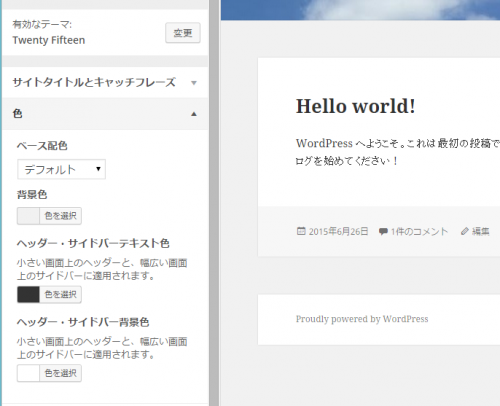
「ベース配色」をクリックしてみると、「デフォルト」以外に5つが表示されます。
それぞれ選んで変化を見てください。
「黄」を選ぶと。。。、ちょっと黄色が目立ちすぎでしょうか。。。
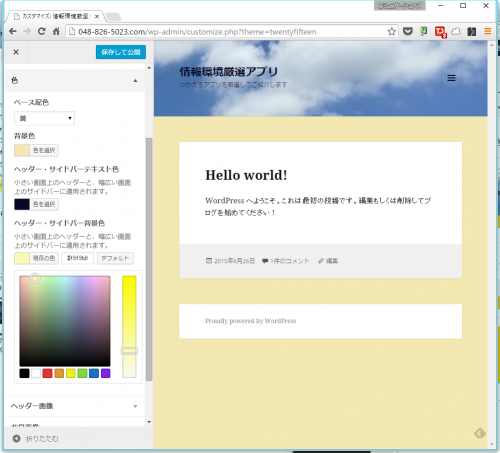
「背景色」、「ヘッダー・サイドバーテキスト色」、「ヘッダー、サイドバー背景色」をそれぞれ調整してみます。
それぞれにある「色を選択」で、カラーチャートで色を調整できます。
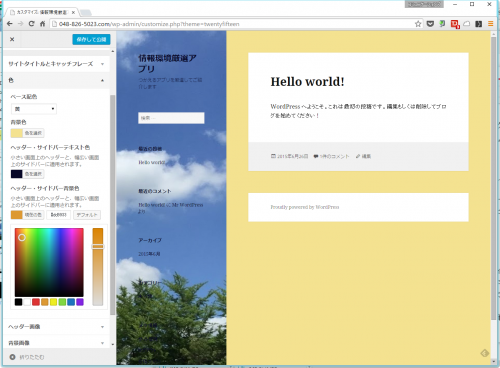
実はこちらのテーマ、画面サイズに応じて、レイアウトが変わる「レスポンシブ・デザイン」というもの。
画面を拡大すると、このように自動でレイアウトが変わります。
画面を縮小すると、スマートフォンでも最適化されて表示されるようになっています。
これにより、パソコンでもタブレットでもスマートフォンでも、各画面サイズに最適化された表示が行われるようになっています。便利ですね。
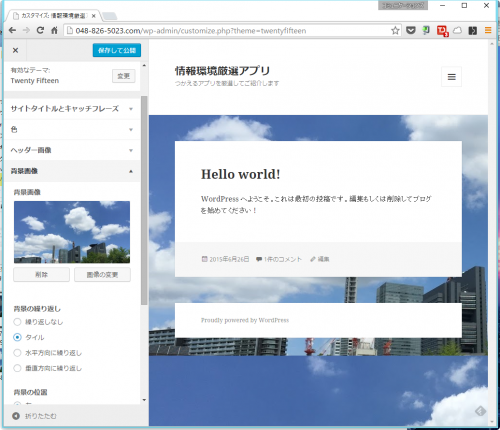
あとは「背景画像」を変更することでも、見た目を大きく変えることもできるようになっています。
4、新しいテーマを追加する
WordPressでは、無料で利用できるテーマが数多く用意されています。早速、新しいテーマを追加してみましょう。
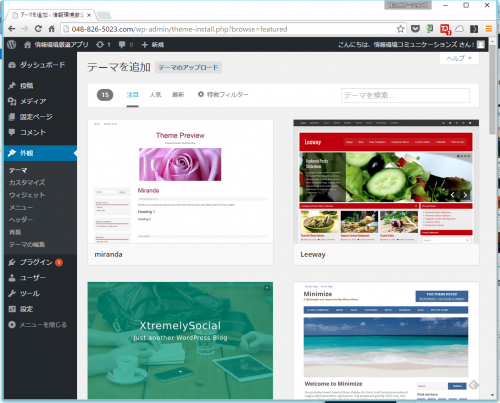
「外観」>「テーマ」で表れる画面で、点線で囲まれた「新しいテーマを追加」というエリアをクリックします。
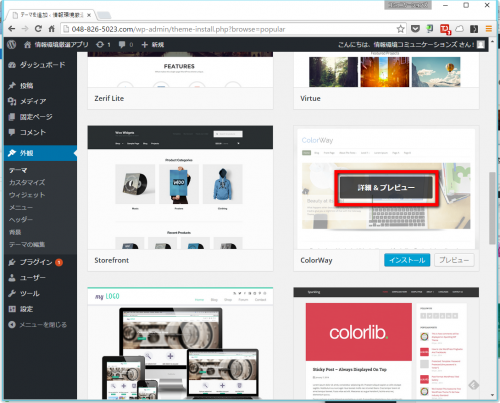
上部にある「注目」、「人気」、「最新」をそれぞれ切り替えて見てみるのもいいですし、「特徴フィルター」で絞り込んでいくこともできます。
気に入ったものが見つかったら、「詳細&プレビュー」をクリックしてみます。
気になるテーマがあったら、次々と「インストール」していくといいと思います。(不要なものは後で簡単に削除できますので)
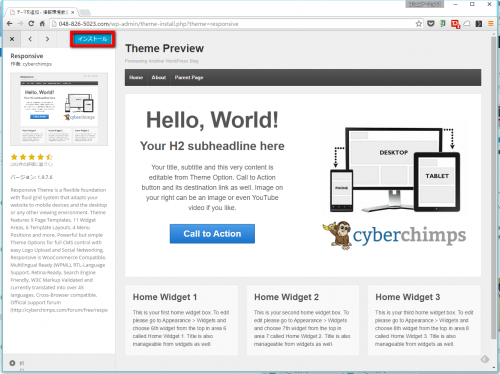
左上の「インストール」をクリックすると、テーマが追加されます。
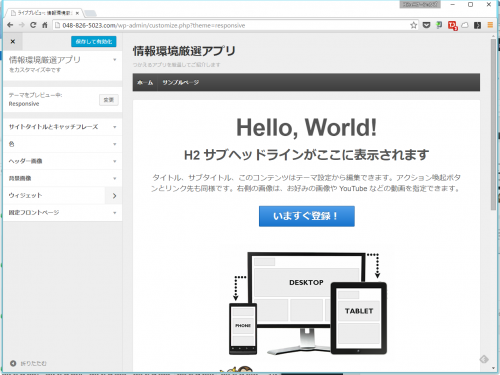
「ライブプレビュー」をクリックしてみると、自分の現在のホームページでどのように見えるかをプレビューできます。
気に入ったテーマが見つかったら、「保存して有効化」ボタンをクリックすれば、そのテーマが有効となります。
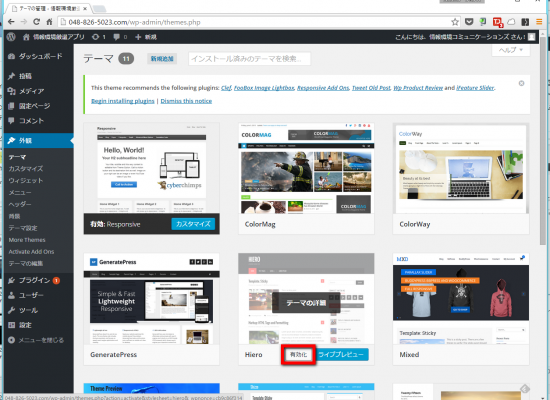
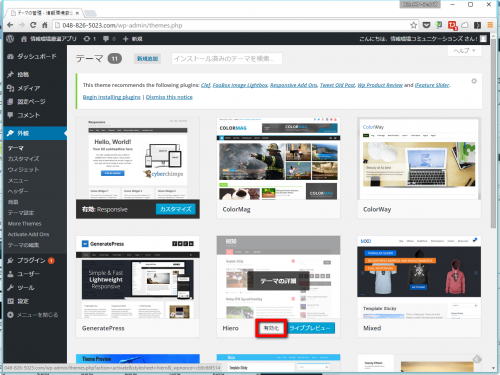
やはり、別のテーマがいい、と思ったら、「外観」>「テーマ」でインストール済みのテーマを一覧表示させて、変更したいテーマのサムネイル上にマウスを重ねて「有効化」ボタンをクリックすればOKです。
まとめ
以上のように、WordPressには、無料で利用できるテーマがたくさん用意されています。テーマのカスタマイズもWebブラウザー上だけで、ある程度は行うことも可能です。
もしも、あまりデザインにこだわらないのであれば、無料のものでも充分かも知れません。
あまりにも膨大な数があるので、要望を100%満たすものに巡り合うのは大変かもしれません。しかし、たくさんのテーマを観てみることで、サイトづくりのとてもいい参考になると思います。ぜひ時間と労力をかけてでも、一度トライしてみることをおススメします。