Webデザイナーでもなく、ITにかなり精通した人でもない限り、HTML/CSSベースでホームページを構築していくには、かなりの手間と時間がかかります。増してやデータベース上で動くWordPressのテーマを開発するのは至難の業。
本業に専念せねばならない方にとって、ホームページの作成~維持/管理は大きな負担。労力と時間のコストを考慮すると、専門家に任せた方が効率的なものとなることでしょう。
しかし、外注コストを削減したい場合、とりあえずの体裁ができていればOK、微細なことにはこだわらない、ということであれば、「ホームページ・ビルダー」で割と簡単にオリジナルのテーマが作れます。
前回の「WordPressでホームページを構築(4):テーマでサイトデザインをがらりと変える」では、世界中のWordPressコミュニティの貢献者たちによって創られ、基本的に無料で公開されている、テーマを使う方法についてご紹介しましたが、大まかにしかカスタマイズができませんでした。
パソコンをある程度使いこなしている方ならば、ホームページ・ビルダーによって、書籍を参照するなどの最小限の努力で、WordPressによるホームページが作れると思います。
当記事の内容
(1)どのパッケージを買えばいい?
本稿執筆時点での「ホームページ・ビルダー」のバージョンは「19」。初めてWordPressに対応したのがバージョン「17」。毎年のように秋ごろにバージョンアップが行われており、「19」では、大きな変革が。
バージョン「19」には、「SP版」と「クラシック版」の2つの異なる制作ソフトが入っています。「クラシック版」は、バージョン17,18と同じスタイル。
「SP版」は、より直観的な操作が可能なものに進化しており、今後はこれベースでバージョンアップしていくのではないかと思います。
さて、「ホームページ・ビルダー」には、たくさんのパッケージが用意されていますが、私個人的なおススメは「バリューパック」。解説本「できるホームページ・ビルダー19」やWordPress用のテンプレートが67種類、写真素材が600点含まれています。
初めて買う場合は通常版を
旧バージョンを持っている場合、バージョンアップ版を
(2)インストール時の注意点
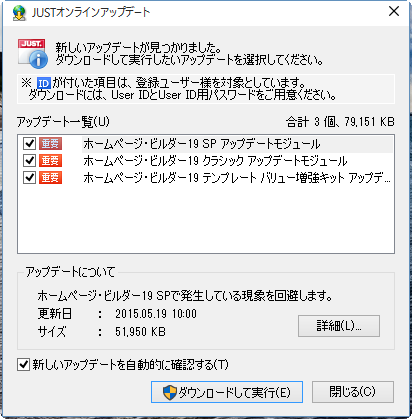
DVDディスクでソフトウェアのインストールの終了後、オンラインアップデートが自動的に行われます。
自動的にアップデートが始まらない場合、スタートメニューから「JUSTオンラインアップデート」を起動させて、アップデートがないか確認した上で、利用を始めます。
(3)ホームページ・ビルダー19 SPの概要
1、ホームページ・ビルダー19 SPの起動
インストール終了後、デスクトップ上にアイコンが表示されますが、ホームページ・ビルダー19 SPを起動させます。
まずは、画面右下にある「PDFマニュアル」をクリックしてマニュアルを入手しておきましょう。
このマニュアル、とても分かりやすくまとまっています。「バリューパック」を購入した場合、「できるホームページ・ビルダー19」も同梱されていますが、まずはこちらを読んだ方がいいと思います。
「新規作成」でホームページの作成開始です。
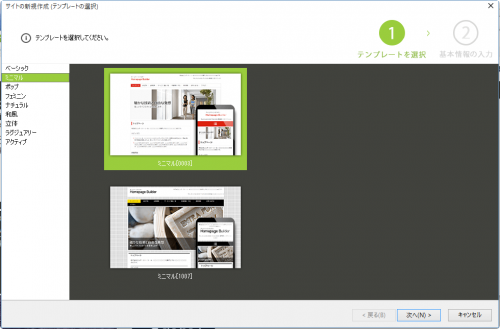
2、テンプレートの選択
テンプレートの変更=デザインの変更は、後からでもできますが、現時点でいいと思うものをとりあえず選びます。
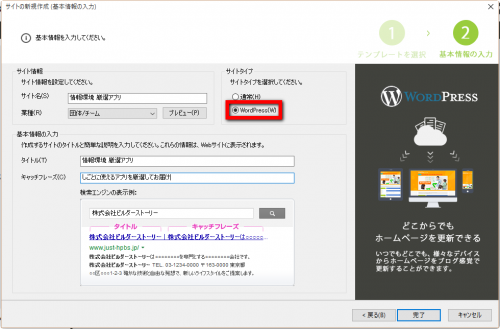
3、サイトの基本情報を入力
サイト名、ホームページのタイトル、キャッチフレーズをとりあえず入れておきます。(後から変更できます。)
「サイトタイプ」は、「WordPress」にします。*これは重要です。
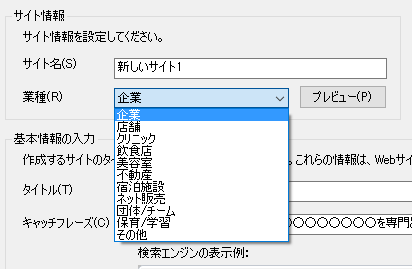
4、「業種」ごとのテンプレート
標準では「企業」向けが選ばれている状態ですが、「業種」欄には、さまざまな業種が用意されています。
お仕着せにはなりますが、業種ごとのページ構成が「ひな形」として、自動的に用意されます。
5、オリジナルへの第一歩
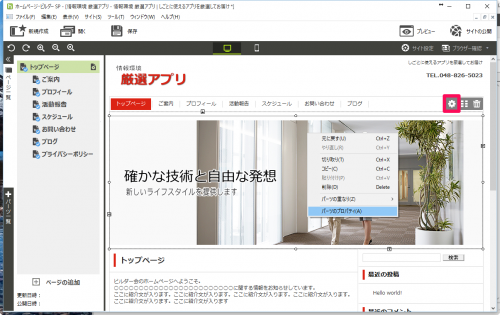
業種で「団体/チーム」を選んだ場合、下の画像の左サイドの通り、「トップページ」に始まりその配下に「ご案内」以下7つのページが自動的に出来上がっています。
このように用意されたひな形を編集していくことで、オリジナルなものにしていきます。
不要なページは削除したり、新たにページを追加したりして、試行錯誤を繰り返しながら、サイトの構成をブラッシュアップしていけます。
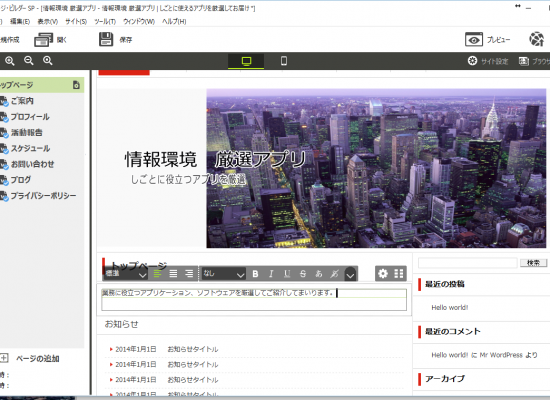
6、変えたい所を選択して編集
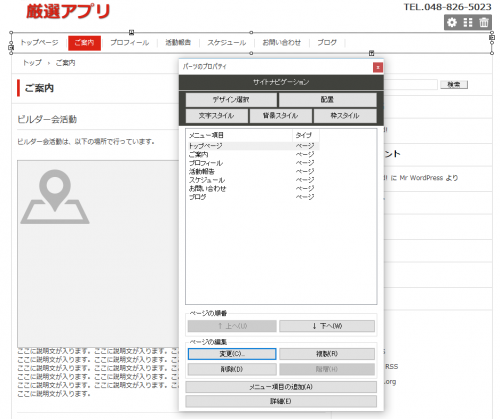
変更したい部分をクリックして選択すると表れる「ギア型アイコン」をクリックするか、変えたい部分で「右クリック」>「パーツのプロパティ」で新たに現れる「編集画面」で編集していきます。
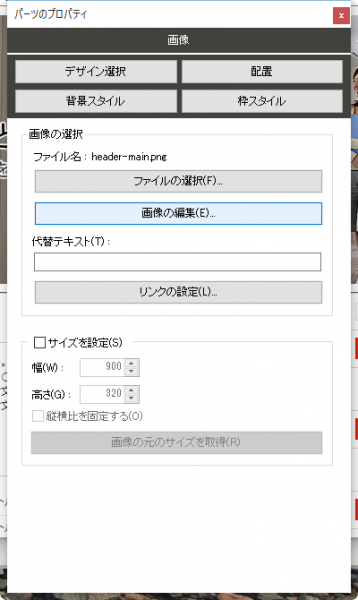
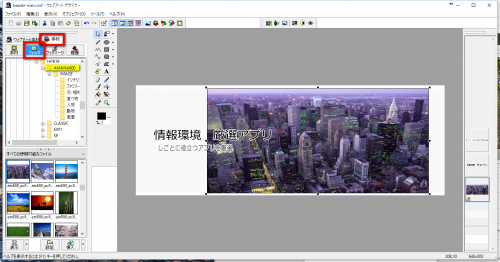
この例の場合、トップ画の上で右クリックして、「パーツのプロパティ」を選んだところです。次の編集画面が現れます。「画像の編集」をクリックしてみます。
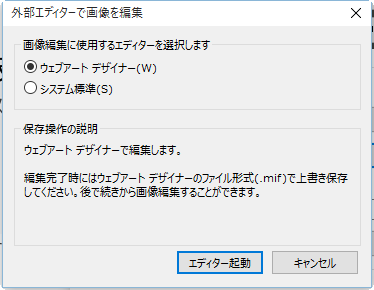
下の画面が出るので「ウェブアートデザイナー」が選ばれている状態で「エディター起動」をクリックすると、
画像の編集、文字入れなどができ、かなり凝ったデザインが簡単にできます。
さらに、例として上部のナビゲーション・メニューの配色、デザインを変えることもできます。
ナビゲーション・メニュー部分をクリックして現れる「ギアアイコン」の隣の、6つの点のアイコンを選ぶと、デザインのバリエーションが一覧で現れます。
好みのものを選択すれば、デザインが入れ替わります。
7、メニューの編集
画面上部や下部に配置する「ナビゲーションメニュー」の編集もメニュー部分をクリックして、現れるギアアイコンをクリックして、現れる「パーツのプロパティ」画面で、メニューの表示の順番を変えたり、リンクを追加したり細かい修正が可能です。
8、豊富に用意されているパーツ
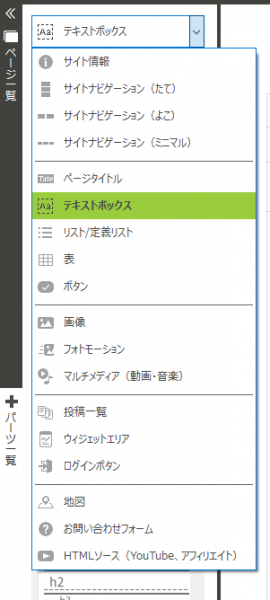
ホームページビルダー19 SPの画面左下部分にある「+パーツ一覧」を開いてみると、サイト内で使えるパーツがたくさん一覧で表示されます。
ボタン、表、画像、動画、地図など、さまざまなパーツを簡単に挿入し、表現力の豊かな、利便性の高いホームページが簡単に作れます。
9、ブラウザーでプレビュー
操作画面の右上には、「ブラウザー確認」というメニューがあり、作業を進行させながら、実際のブラウザーではどのように見えるかを確認することができます。
まとめ
以上のように、ホームページビルダー19 SPであれば、WebデザイナーやITエキスパートでなくても、パソコンをある程度使いこなしている方であれば、WordPressベースのホームページの骨格が作成できることでしょう。
作業を重ねて、ある程度完成に近づいたら、サーバーにアップロードします。次回は、その手順について見ていきたいと思います。